Actu du web
L'équipe Awelty vous fait part de ses découvertes et informations sur l'actualité du web. En véritables passionnés d'Internet la veille technologique fait partie de notre quotidien.
L’accessibilité web : un enjeu clé pour rendre son site internet inclusif
L’accessibilité web n’est pas un luxe. C’est une nécessité. Et au-delà de l’inclusion, c’est aussi un levier puissant pour améliorer l’expérience utilisateur, toucher un public plus large et renforcer votre image de marque.
Mais comment rendre un site accessible ? Quelles sont les bonnes pratiques et les normes d'accessibilité web à respecter ? Et surtout, comment intégrer l’accessibilité web dès la conception d'un site Internet pour éviter des corrections coûteuses ?
Chez Awelty, nous avons récemment appliqué l'accessibilité web avec succès sur le site Acceo-Tadeo, une plateforme essentielle pour les personnes sourdes et malentendantes. Voici comment et pourquoi rendre votre site accessible, avec des conseils concrets et des solutions éprouvées.
Propulsez votre entreprise grâce à des campagnes Google Ads performantes
Être visible sur Internet n’est plus une option, c’est une nécessité. Mais comment s’assurer de toucher la bonne audience, au bon moment et avec un message percutant ? C’est là qu’intervient Google Ads, un outil puissant pour booster votre visibilité en ligne et générer des résultats concrets.
Chez Awelty, nous mettons plus de 10 ans d’expérience au service de votre réussite digitale. Que vous soyez une petite structure ou une entreprise bien établie, nos experts certifiés en Google Ads conçoivent des campagnes publicitaires sur mesure, adaptées à vos objectifs. Et parce que chaque clic compte, nous optimisons vos campagnes Google Ads en continu pour maximiser votre retour sur investissement.
Vous rêvez de voir vos annonces apparaître devant les bonnes personnes, au bon moment, et de constater un impact direct sur votre chiffre d’affaires ? Faites confiance à Awelty, votre partenaire de confiance pour des campagnes publicitaires efficaces et rentables.
Téléchargez votre calendrier marketing 2025 : la liste des événements à ne pas louper
Awelty vous a concocté un calendrier marketing 2025 pour connaître tous les événements à ne pas louper cette année !
Pour votre communication, votre entreprise ou votre boutique en ligne, restez informés des prochains événements en rapport avec votre activité sur lesquels vous pourrez proposer des offres spéciales et communiquer. Retrouvez toutes les dates des événements à venir pour cette nouvelle année, pour préparer vos campagnes de communication.
Pour découvrir et préparer les événements de l'année 2025, téléchargez dès maintenant votre calendrier marketing 2025.
34 conseils e-commerce pour préparer et réussir ses ventes pour les fêtes de fin d'année
Nous voilà à peine sortis du Black Friday, qu'il faut déjà se concentrer sur ses ventes pour les fêtes de fin d'année. En e-commerce, il est indispensable de bien préparer sa boutique en ligne et sa stratégie marketing pour réussir ses ventes de Noël.
En effet, la période des fêtes de fin d'année est cruciale en tant qu'e-commerçants. Il s'agit de la période qui génère la plus grosse part de votre chiffre d'affaires. Découvrez nos 34 conseils e-commerce pour préparer et réussir ses ventes pour les fêtes de fin d'année.
Comment réussir le Black Friday 2024 et booster son activité e-commerce ?
Le Black Friday 2024 c'est LE temps fort incontournable en tant que commerçant et e-commerçant. Pour booster son activité e-commerce et exploser ses ventes, il est primordial de bien se préparer pour réussir le Black Friday.
Cette opération commerciale est l'occasion idéale pour accroître sa notoriété et dynamiser ses ventes. À condition de bien préparer son site ou sa boutique en ligne, ainsi que sa stratégie marketing.
Vous vous demandez comment réussir le Black Friday et booster son activité e-commerce ? On vous livre notre checklist e-commerce pour réussir le Black Friday 2024.
E-commerce : 9 règles d'or pour réussir les French Days 2023
Les French Days 2023 approchent, avec la possibilité pour les e-commerçants de booster leurs ventes en ligne. Ne ratez pas cet événement e-commerce avec nos conseils et astuces pour réussir les French Days. Événement incontournable en e-commerce, il s'agit d'une période de promotions exceptionnelles sur Internet sur une durée limitée.
Pour réussir cet événement commercial, il est nécessaire de préparer sa boutique en ligne et sa stratégie marketing. À travers cet article, nous vous proposons d'en savoir plus sur les French Days, et comment tirer son épingle du jeu lors de cet événement important en tant qu'e-commerçant. Découvrez les 9 règles d'or pour réussir les French Days 2023.
Pourquoi faire une refonte de site web ?
Le monde du web évolue sans cesse, ce qui oblige les entreprises à envisager la refonte de site web. En effet, ce qui est aujourd'hui considéré comme populaire, ne sera plus d'actualité d'ici quelques années. Que ce soit en termes de design, d'expérience utilisateur, de fonctionnalités, de référencement naturel, tout évolue très vite. Il est donc important de refaire son site web, pour rester dans l'air du temps et répondre aux exigences du web.
Le design de votre site web est obsolète ? Vous souhaitez mettre en place une boutique en ligne ? Votre site Internet n'atteint plus ses objectifs ? Il existe de nombreuses raisons qui poussent à vouloir refaire son site. Dans cet article, nous vous donnons 7 bonnes raisons de faire une refonte de site web.
9 bonnes raisons d'organiser un webinar
Avec la digitalisation des moyens de communication, les traditionnelles conférences laissent aujourd'hui place aux webinars. Aussi appelé webconférence, un webinar permet de communiquer autrement, de façon à attirer et interagir avec ses prospects. Il s'agit d'un moyen de valoriser son expertise sur un sujet précis, relatif à son domaine d'activité.
Organiser un webinar présente de nombreux avantages pour son entreprise, autant en termes de visibilité, de notoriété, que d'acquisition de leads et de fidélisation. De plus en plus plébiscité par les entreprises, ce moyen de communication permet de proposer un contenu différent, et d'humaniser sa relation avec ses prospects et clients.
Vous vous demandez pourquoi organiser un webinar ? Quel est l'intérêt d'un webinar ? On vous donne 9 bonnes raisons d'organiser un webinar pour votre entreprise.
Gagnez du temps et de l'argent grâce aux annonces dynamiques du Réseau de Recherche de Google Ads pour votre site e-commerce. Vous possédez un site marchand avec des centaines de produits ? Vous vous êtes déjà demandé comment personnaliser chaque annonce publicitaire pour chaque produit de votre boutique en ligne ? Le faire manuellement est très décourageant et chronophage. Nous avons la solution pour vous : les annonces dynamiques du Réseau de Recherche (DSA, Dynamic Search Ads). Comme leur nom l'indique, ces campagnes dynamiques sont générées automatiquement à partir du contenu de votre site Internet. Elles permettent d'adapter le contenu des annonces aux recherches de vos futurs clients.
Consacrée à l'utilisation de Google Ads, cette série de billets de blog vous propose des astuces simples pour réussir vos campagnes publicitaires en ligne. Optimisez les performances et le retour sur investissement de vos campagnes marketing, grâce à nos astuces SEA.
Ce dixième article de blog vous explique comment mettre en place des annonces dynamiques sur le Réseau de Recherche de Google ads pour votre site e-commerce.
Tout savoir sur l'inbound marketing, ou comment attirer de nouveaux clients
L'inbound marketing envahit aujourd'hui le monde du numérique. Mais finalement qu'est-ce qu'une stratégie d'inbound marketing ? Et comment ça marche ? De plus en plus de marketeurs utilisent cette nouvelle technique marketing dans leur stratégie numérique. Cela consiste à attirer les consommateurs à soi, vers son entreprise. Cette stratégie fonctionne principalement grâce à la création de contenus. De façon à attirer des prospects sur son site Internet pour le convertir en clients.
Cette stratégie marketing s'adapte aux nouveaux comportements du consommateur, qui sont aujourd'hui plus exigeants. Et qui privilégient leurs propres moyens pour trouver un produit plutôt que d'être assailli de messages publicitaires. Il s'agit donc d'utiliser les outils numériques pour accompagner le client dans son processus de décision d'achat, de la recherche d'informations à la conclusion d'une vente.
On vous explique tout sur l'inbound marketing, son fonctionnement, pour pouvoir mettre en place votre propre stratégie d'inbound marketing pour votre entreprise.
Google Ads propose de nombreuses options de ciblage pour les campagnes publicitaires. Prenons par exemple le cas des campagnes Youtube, qui permettent de cibler précisément une audience spécifique avec l'option de ciblage "Evénements de la vie". Celle-ci permet de toucher des consommateurs durant les étapes importantes de leur vie : l'obtention d'un diplôme, l'achat d'une maison, un mariage, la création d'entreprise et bien d'autres. Grâce à cette option de ciblage, vous pouvez atteindre précisément ces audiences pour leur proposer vos produits ou services avec un message pertinent et adapté à leur changement de comportement d'achat.
Cette série d'articles dédiée à l'utilisation de Google Ads vous propose des astuces simples pour réussir vos campagnes publicitaires en ligne. Optimisez les performances et le retour sur investissement de vos campagnes marketing, grâce à nos astuces SEA.
Ce neuvième article de blog vous explique comment configurer le ciblage "Evénements de la vie" pour toucher des audiences spéficiques, lors des étapes importantes de leur vie.
Bonne résolution #5 : Se former aux outils du numérique
Les outils numériques sont aujourd'hui parties prenantes de notre quotidien. En tant que professionnel, il est essentiel de se former aux outils du numérique pour booster son business. Ces technologies numériques vous accompagnent tout au long du développement de votre entreprise. Il est donc primordial d'en maîtriser les enjeux et les spécifités pour les utiliser efficacement pour votre activité. Les formations professionnelles aux outils du numérique vous donnent toutes les ressources nécessaires et les compétences essentielles pour intégrer les technologies du web à votre stratégie numérique.
Apprendre à créer un site Internet, optimiser sa visibilité avec le référencement web, communiquer efficacement sur les réseaux sociaux, maîtriser son marketing relationnel avec une stratégie emailing, améliorer sa productivité avec un outil de gestion de projet, ou gérer efficacement sa relation client avec un chatbot. Vous avez le choix parmi un large panel de formations professionnelles, pour développer vos compétences sur les outils numériques.
A travers ces articles, découvrez les bonnes résolutions 2020 pour réussir votre stratégie numérique. Ce cinquième article de blog vous donne les bonnes raisons de vous former aux outils du numérique pour améliorer votre efficacité et booster votre business.
Bonne résolution #4 : Utiliser un chatbot pour améliorer sa relation client
Un chatbot, aussi appelé agent virtuel, est un excellent outil pour améliorer l'efficacité de votre relation client. En effet, la relation client est un point à ne pas négliger dans l'acquisition et la fidélisation de ses clients. Le chatbot peut vous aider dans toutes les étapes du cycle de vie du client : de la recherche d'informations à la décision d'achat, jusqu'au service après-vente. Le chatbot est un précieux atout pour votre entreprise. Il vous aidera à gagner en temps, en productivité, en notoriété et en satisfaction client.
Dans cette série d'articles, découvrez les bonnes résolutions 2020 pour réussir votre stratégie numérique. Ce quatrième article de blog vous explique les avantages d'utiliser un chatbot pour améliorer sa relation client.
Bonne résolution #3 : Réussir sa stratégie de référencement payant
Le référencement payant est un excellent moyen de booster la visibilité de votre entreprise. Encore faut-il réussir sa stratégie de référencement payant. En effet, le SEA avec Google Ads nécessite de définir des mots clés pertinents, soigner ses annonces, surveiller ses résultats. Il convient de mettre en place une stratégie de référencement payant cohérente, pertinente et efficace pour obtenir de bons résultats. En maximisant les performances de vos annonces publicitaires, vous optimisez la visibilité de votre site Internet et votre retour sur investissement.
A travers cette série d'articles, découvrez les bonnes résolutions 2020 pour réussir votre stratégie numérique. Ce troisième billet vous indique comment réussir votre stratégie de référencement payant grâce à Google Ads.
Astuces Google Ads #8 : Payer à la conversion pour les campagnes Display
Pour optimiser la performance de vos annonces publicitaires Google Ads, il est désormais possible de payer à la conversion pour les campagnes Display. Vous pouvez désormais choisir de payer uniquement à la conversion plutôt qu'au clic sur vos campagnes Display. C'est-à-dire être facturé uniquement lorsqu'un internaute effectue un achat ou une demande de devis par exemple sur votre site Internet, après avoir cliqué sur l'une de vos annonces publicitaires.
Cette fonctionnalité est disponible pour la stratégie d'enchères intelligente au CPA cible (Coût Par Acquisition) de Google Ads. Et nécessite un grand volume de conversions pour pouvoir en bénéficier.
Dans cette série d'articles consacrée à l'utilisation de Google Ads, nous vous proposons des conseils pratiques pour réussir vos campagnes publicitaires en ligne. Optimisez les performances de vos campagnes marketing, grâce à nos astuces SEA.
Ce huitième billet de blog vous indique comment mettre en place le paiement par conversion pour vos campagnes Display.
Bonne résolution #2 : Bien communiquer sur les réseaux sociaux
Bien communiquer sur les réseaux sociaux est primordial pour votre entreprise. En effet, il ne suffit pas simplement d'être présent sur les réseaux sociaux pour espérer être visible. Vous devez créer une communauté, publier du contenu de qualité, générer de l'engagement. Et tout ça, ça se travaille. Il n'y a pas de baguette magique pour réussir sa communication sur les médias sociaux. Mais avec quelques conseils avisés, vous serez en mesure de communiquer efficacement sur votre entreprise. Découvrez les 11 commandements pour bien communiquer sur vos réseaux sociaux.
A travers cette série d'articles, découvrez les bonnes résolutions 2020 pour réussir votre stratégie numérique. Ce deuxième billet vous indique comment communiquer efficacement sur les réseaux sociaux pour son entreprise.
Astuces Google Ads #7 : Optimiser ses campagnes SEA grâce aux scripts Google Ads
Pour aller encore plus loin dans l'optimisation de vos campagnes SEA, utilisez les scripts Google Ads. Il s'agit de programmes codés en Javascript à mettre en place sur votre compte Google Ads, pour l'optimiser en effectuant des modifications automatiques. Ces scripts Google Ads peuvent vous permettre d'ajuster automatiquement vos enchères (selon la météo, la disponibilité de vos produits), envoyer des alertes, créer des rapports personnalisés.
Rassurez-vous, tout le monde peut les utiliser, même sans savoir coder. En effet, il existe une multitude de scripts déjà existants et prêts à l’emploi sur Internet. Il suffit tout simplement de les comprendre et de savoir les paramétrer.
A travers cette série d'articles dédiée à Google Ads, nous vous proposons des astuces simples pour réussir vos campagnes publicitaires en ligne. Optimisez le retour sur investissement de vos campagnes marketing, grâce à nos astuces SEA.
Ce septième billet de blog vous explique comment mettre en place un script pour connaître précisément les résultats pour optimiser vos campagnes Google Ads.
Bonne résolution #1 : Créer un site web performant
Cette fois ça y'est, nous sommes bien en 2020. Et qui dit nouvelle année, dit bonne résolution. On vous donne la première : créer un site web performant. Parce que oui, avec le développement du numérique il est aujourd'hui indispensable d'être visible en ligne. Et pour être visible, il faut que les utilisateurs puissent vous trouver et obtenir des informations sur votre entreprise. C'est là que le site Internet intervient : en tant que véritable vitrine de votre marque, votre site web sera la meilleure carte de visite auprès de vos futurs clients.
D'accord, dit comme ça, ça paraît évident. Créer un site Internet aujourd'hui est plutôt chose aisée avec tous les logiciels de création de site disponibles sur le marché. Oui, mais là on parle de créer un site web performant, et c'est bien là toute la différence. Un site web à votre image, visible, pensé pour l'utilisateur, qui vous permettra de répondre à vos objectifs de notoriété, d'acquisition de trafic, de génération de leads, de conversion de clients. En bref, un site web performant et rentable.
A travers cette série d'articles, découvrez les bonnes résolutions 2020 pour réussir votre stratégie numérique. Ce premier billet vous livre des conseils pour créer un site web performant.
Astuces Google Ads #6 : Définir un CPC max en utilisant le CPA/ROAS cible
Vous utilisez les stratégies d'enchères automatiques avec CPA cible (Coût Par Acquisition) ou ROAS cible (Retour sur les Dépenses Publicitaires) pour vos campagnes publicitaires Google Ads. Mais vous souhaitez définir vous-même le CPC max (Coût Par Clic), pour déterminer le montant le plus élevé que vous êtes prêt à payer pour un clic sur votre annonce. C'est possible grâce à notre astuce Google Ads !
En effet, qui dit stratégie d'enchère intelligente, dit normalement impossibilité de limiter le montant des enchères pour ces stratégies automatiques. Sauf en passant via les paramètres avancés.
Cette série d'articles consacrée aux astuces pour utiliser Google Ads, vous propose des moyens simples pour optimiser vos campagnes publicitaires en ligne. Obtenez un meilleur retour sur investissement de vos campagnes Google Ads, grâce à nos astuces d'optimisation SEA.
Ce sixième billet de blog vous indique comment limiter votre coût par clic en utilisant les stratégies d'enchères intelligentes par CPA cible ou ROAS cible.
Quand utiliser Microsoft Advertising pour faire de la publicité en ligne ?
Le deuxième moteur de recherche le plus utilisé en France propose lui aussi une plateforme de publicité en ligne : Bing Ads, devenu aujourd'hui Microsoft Advertising. Véritable alternative à Google Ads, la régie publicitaire du moteur de recherche de Microsoft vous permet de diffuser vos annonces sur le moteur de recherche Bing. Et ainsi toucher une cible différente de Google, qui dans certains cas peut être plus intéressant pour votre business.
Bien que Google soit de loin le leader mondial des moteurs de recherches, il peut être intéressant d'utiliser d'autres alternatives pour faire de la publicité en ligne. Aujourd'hui, nous allons nous intéresser à Microsoft Advertising, pour vos campagnes de référencement payant.
Astuce Google Ads #5 : Bien choisir son modèle d'attribution de conversion
Les modèles d'attribution de conversion de Google Ads permettent d’évaluer les performances de vos campagnes publicitaires. Et plus précisément déterminer quels mots clés et annonces sont les plus performants et permettent de convertir les internautes. En effet, au cours du processus de vente ou de prise de contact avec votre marque, l'utilisateur peut effectuer plusieurs recherches et interagir avec plusieurs de vos annonces. Comment savoir quelle annonce sponsorisée a généré la conversion ? Connaître le mot clé qui a déclenché la vente ?
Sans ces modèles d'attribution, impossible de savoir. Ceux-ci permettent d'attribuer des crédits de conversion aux différents mots clés ayant conduit l'internaute à acheter votre produit. Et donc connaître les annonces ayant généré des ventes ou des demandes de devis ou des prises de contact sur votre site Internet.
Dans cette série d'articles dédiée aux astuces pour utiliser Google Ads, nous vous proposons des solutions simples pour améliorer vos campagnes publicitaires en ligne. Optimisez vos campagnes Google Ads pour un meilleur retour sur investissement, grâce à nos astuces d'optimisation SEA.
Ce cinquième billet de blog vous présente les différents modèles d'attribution pour vos campagnes Google Ads. Et nous vous conseillons pour choisir le modèle d'attribution de conversion le plus précis.
Payer pour être référencé sur les Pages Jaunes : bon plan ou arnaque ?
Vous payez pour être référencé sur l’annuaire en ligne des Pages Jaunes ? Vous vous posez la question devant l'insistance de leurs commerciaux ? Si vous répondez oui à l’une de ces deux questions, cet article est fait pour vous.
Nous croisons encore beaucoup d’entreprises aujourd'hui qui nous disent payer ou se poser la question de payer pour figurer dans l’annuaire en ligne des Pages Jaunes. Entreprises totalement convaincues que c’est la clé pour être bien référencé et obtenir des contacts.
Nous allons vous expliquer pourquoi payer un référencement sur Google, Bing ou encore les réseaux sociaux est un bien meilleur investissement que sur les Pages Jaunes.
Astuces Google Ads #4 : Utiliser le remarketing sur le réseau de Recherche (RLSA)
Pour atteindre vos prospects, il est indispensable d'utiliser le remarketing sur le Réseau de Recherche de Google Ads. Très efficace pour convertir, le remarketing est le fait de cibler les utilisateurs ayant déjà visité votre site Internet. Il s'agit en fait d'atteindre les anciens visiteurs de votre site web, lorsqu'ils effectuent des recherches sur Google pour les produits et services dont ils ont besoin. Ce système de remarketing permet ainsi de diffuser vos annonces sur le réseau de recherche, auprès des internautes ayant quitté votre site.
A travers cette série d'articles consacrée à l'utilisation de Google Ads, nous vous proposons des astuces utiles pour optimiser vos campagnes publicitaires en ligne. Optimisez votre retour sur investissement avec des campagnes Google Ads plus efficaces, grâce à nos astuces d'optimisation SEA.
Ce quatrième billet de blog vous explique comment utiliser efficacement le remarketing sur le réseau de Recherche de Google Ads (RLSA). De manière à optimiser vos investissements pour vos campagnes Google Ads, en ciblant des prospects qualifiés, portant un intérêt à vos produits et/ou services.
Astuces Google Ads #3 : Bien choisir sa stratégie d'enchères
Choisir sa stratégie d'enchères est essentielle lors de la création de campagnes Google Ads. Mais comment s'y retrouver parmi les différentes stratégies d'enchères Ads ? Comment être sûr de faire le meilleur choix pour sa stratégie de référencement payant ? Le choix d'une stratégie d'enchères va principalement dépendre de vos objectifs, de façon à atteindre les résultats souhaités de la manière la plus efficace et à moindre coût.
Cette série d'articles dédiée à l'utilisation de Google Ads, vous apporte des astuces utiles pour optimiser vos campagnes publicitaires en ligne. Améliorez votre retour sur investissement et obtenez les meilleurs résultats pour pour vos campagnes Google Ads, grâce à l'utilisation de nos astuces d'optimisation SEA.
Dans ce troisième article de blog, nous faisons un tour d'horizon sur les différentes stratégies d'enchères de Google Ads. Et nous livrons des conseils pour choisir la stratégie d'enchères la plus adaptée à vos campagnes Google Ads.
Astuces Google Ads #2 : Les annonces Responsives Search Ads
Améliorez vos performances grâce aux annonces Responsives Search Ads sur Google Ads. Les annonces RSA (Responsive Search Ads) permettent d'augmenter le nombre de combinaisons possibles avec les titres et descriptions de vos annonces sur le réseau de recherche Google. Le but des annonces responsives Google Ads est de trouver la meilleure combinaison pour atteindre votre cible. Ces annonces responsives sur le réseau de recherche affichent plus de texte et proposent des messages pertinents à vos clients.
Cette série d'articles consacrée à Google Ads, vous apporte des astuces simples afin d'optimiser vos campagnes publicitaires en ligne. Améliorez votre stratégie de référencement payant pour obtenir le meilleur retour sur investissement.
Obtenez des résultats rapides et efficaces pour vos campagnes Google Ads, grâce à l'utilisation de nos astuces d'optimisation SEA. Dans ce deuxième article de blog, nous vous apprenons à intégrer et rédiger des annonces responsives sur le réseau de recheche Google Ads.
Astuces Google Ads #1 : Bien paramétrer votre ciblage géographique
Découvrez comment bien paramétrer votre ciblage sur Google Ads, grâce à nos conseils SEA. Dans cette série d'articles consacrée à Google Ads, nous vous livrons des astuces simples afin d'améliorer vos campagnes publicitaires en ligne. Apprenez à optimiser votre référencement payant pour obtenir le meilleur retour sur investissement.
Assûrez vous de la réussite de vos campagnes Google Ads, grâce à l'utilisation de nos astuces d'optimisation SEA. Dans ce premier billet de blog, nous vous conseillons pour bien configurer les options de ciblage géographique de vos campagnes Ads.
Booster son activité grâce à Google Ads !
Avoir un site web c'est bien, mais avoir un site, vitrine ou e-commerce, qui soit vu par le plus grand nombre de visiteurs possibles et qui génère des contacts ou des ventes, c'est mieux.
Pour être plus visible sur Internet, il faut être bien référencé, développer des techniques SEO efficaces, organiser des échanges de liens avec d'autres sites, être présent sur les réseaux sociaux.
Autre technique : créer des publicités en ligne grâce à Google Ads, le service de gestion d'annonces sponsorisées de Google. Tour d'horizon.
Cette année, je crée mon application mobile
Développer son offre de services, promouvoir sa marque, attirer une nouvelle clientèle, autant de bonnes raisons pour envisager de développer sa propre application pour téléphones et tablettes. Mais pas avant de s’être posé les bonnes questions et d’avoir compris les implications d’une telle décision.
La première des questions à vous poser c’est : une application pour quoi faire ? La réponse nest surtout pas : pour faire comme tout le monde. Plus encore qu’un site web, une application mobile est un investissement avec un coût initial et un coût d’entretien qui peuvent être élevés. Le retour sur investissement doit être sérieusement évalué.
Financer votre projet numérique à l’aide de France Num
La plateforme France Num, active depuis le 15 octobre 2018, a été mise en place par le Gouvernement en partenariat avec l’association Régions de France, afin d’accompagner les petites et moyennes entreprises dans leur transformation numérique.
RGPD : ce qui change pour l'emailing ?
Avec l’entrée en vigueur du règlement général sur la protection des données (RGPD) le 25 mai 2018, les propriétaires de sites web et webmarketeurs spécialistes de l'emailing, devront s’adapter afin de se conformer aux nouvelles exigences européennes en matière de protection des données personnelles des internautes.
Les tendances design à suivre pour la suite de l'année
Chaque année, on peut apercevoir de nouvelles tendances visuelles que ce soit pour le web, le print ou encore la vidéo. Dans ce billet, nous allons faire le tour des dernières tendances design en essayant de vous donner quelques pistes d'inspiration pour vos prochaines créations graphiques.
La place du e-commerce en France en 2017
Awelty vous dresse le portrait du e-commerce dans le paysage français au quotidien. Alors, quelle place prend le e-commerce en France en 2017 ? On peut d'ores et déjà vous dire que le marché de la vente en ligne n’est pas près de s’affaiblir.
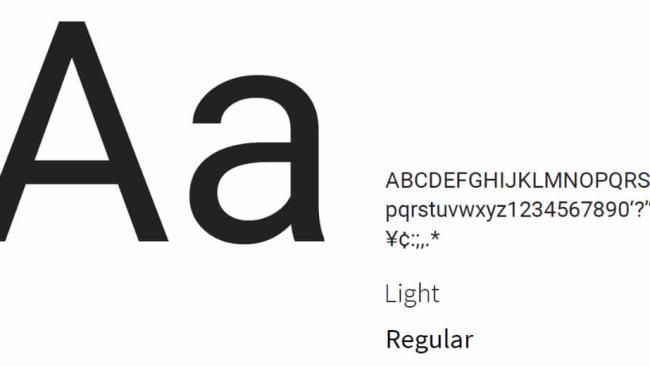
La définition des typographies à utiliser est une phase importante dans la création d’une identité visuelle. Ainsi, comme pour le logotype, la charte graphique doit préciser les règles pour l’utilisation des typographies liées à votre entreprise ou marque. En effet, la typographie est un élément qui doit être intégré et développé dans la rédaction de votre charte graphique.
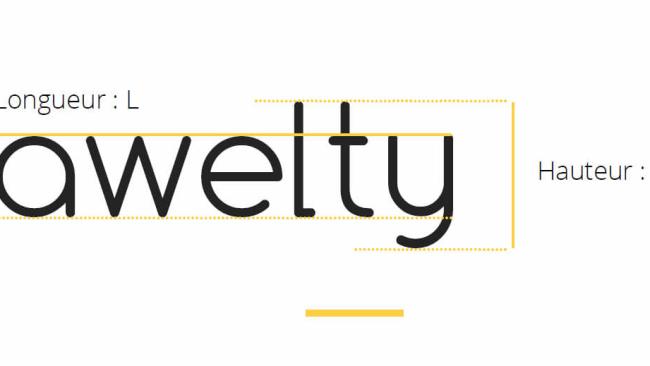
Un logotype, ou plus communément appelé logo, sert de représentation graphique pour une marque ou une entreprise. Il est le résultat d’une réflexion précise et créative dans le but de représenter et valoriser au mieux l’image d’une entité.
Quelle est l'utilité de la charte graphique ?
La charte graphique est un document qui rassemble l’ensemble des règles, des fondamentaux liés à l’univers graphique de votre marque. Ce document définit clairement votre identité visuelle, avec l’ensemble des déclinaisons de votre image pour des supports aussi bien papier que web.
Quel est l’impact de la recherche vocale sur le SEO ?
La recherche vocale séduit de plus en plus de personnes et pourrait bien devenir un enjeu majeur à l’avenir. Il est donc devenu essentiel pour les professionnels du webmarketing de travailler le référencement naturel pour la recherche vocale.
Les tendances SEO à venir pour 2017
Comme vous le savez peut-être, le référencement naturel (SEO) évolue très souvent et il est important de se mettre à jour de l’actualité et des nouvelles tendances. Voici les critères SEO qui devraient être importants en 2017.
Débuter avec Google webmaster tools
Vous n'utilisez peut-être pas Google Webmaster Tools mais c'est un outil qui peut se révéler très utile pour détecter la moindre anomalie sur votre site et pouvoir réagir rapidement.
Nous accueillons Michèle de l'école Wis au sein de l'agence et nous nous sommes posés la question : quel est le profil recherché pour un web designer ? Comment augmenter ses chances d'être recruté en tant que designer ?
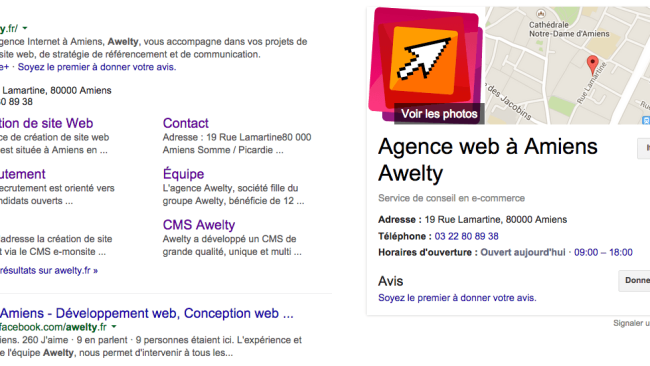
Le référencement local avec Google My Business
Google ne se donne pas seulement pour mission d'essayer de répondre le plus vite possible à votre demande dans son moteur de recherche. Il essaye également de comprendre ce que vous ne lui dites pas. Si vous recherchez un restaurant pour un dîner ce soir vous allez peut-être rechercher le mot "restaurant" dans le formulaire.
Les techniques de référencement à ne pas utiliser
Quelles méthodes de référencement adopter ? Avec autant d'informations disponibles sur le web, il est parfois difficile de s'y retrouver. Gare à ne pas utiliser des méthodes qui boosteraient artificiellement les positions de votre site web mais qui viendraient avec des risques importants.
Pourquoi payer pour Google Adwords ?
Adwords est le programme de publicité Google. Il permet de payer pour apparaître en haut des résultats de recherche et ainsi d'être plus visible. Découvrez ce que représente adwords, pourquoi il est intéressant de l'intégrer dans votre stratégie marketing en ligne, et les offres de gestion de campagnes Adwords d'Awelty.
La compatibilité mobile comme critère de référencement
Nous avons parlé il y a quelques semaines de la nécessité d'avoir un site adapté aux mobiles, depuis Google a décidé d'accélérer les choses puisque l'indication "adapté aux mobiles" dans les pages de résultats est sortie officiellement aux Etats-Unis hier. De plus, la firme a officialisé la compatibilité mobile comme critère dans l'algorithme de recherche (cela reste une expérience).
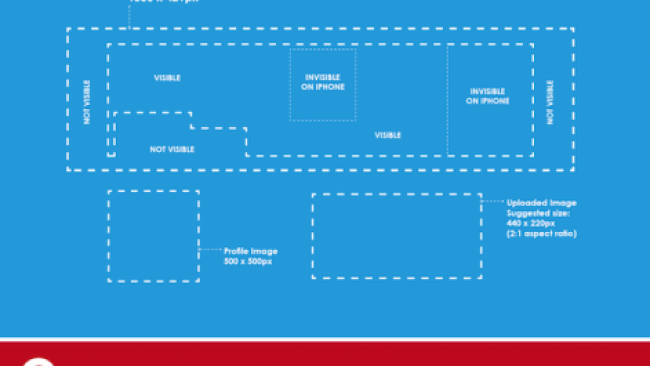
Choisissez les bonnes images pour vos réseaux sociaux
Awelty partage avec vous cette infographie sur les bonnes tailles d'images pour les principaux réseaux sociaux.
5 Questions à poser avant de faire référencer son site
Pour une entreprise qui cherche à optimiser le référencement de son site internet, il est primordial de poser les bonnes questions avant de s'engager avec une entreprise spécialiste dans le référencement. Il existe des centaines de boîtes spécialisées dans la SEO (Search Engine Optimization, référencement en français) mais quand vous y regardez de plus près, vous verrez qu'au final il n'y en a que quelques-unes qui peuvent vous apporter un résultat professionnel.
Les objets publicitaires : un support de communication
Awelty songe depuis un moment a recourir aux objets publicitaires notamment pour E-monsite mais aussi pour AgendaCulturel car les objets publicitaires sont un bon moyen de fidéliser ses clients tout en communiquant, il constitue donc un support de communication comme ceux dont je vous ai précédemment parlé : papier à en-tête, cartes de correspondance, cartes de visite, tampon encreur, création d’un logo et les enveloppes pré imprimées.
Les supports de communication pour une entreprise : l'enveloppe pré-imprimée
L'enveloppe pré-imprimée aux couleurs de l'entreprise...encore un bon moyen de communiquer.
Pour faire suite aux précédents billets portant sur les différents supports de communication papier à entête, carte de correspondance, carte de visite, le tampon encreur, je reviens sur ce thème en abordant cette fois l'enveloppe pré-imprimée.
Conseils pour la création d'un logo d'une entreprise
Avant même de songer à la création des différents supports de communication de l'entreprise (le papier à entête, la carte de correspondance, la carte de visite et le tampon encreur etc.), il est primordial d'avoir son propre logo.
Les supports de communication pour une entreprise : la carte de visite
Après avoir parlé du papier à entête et de la carte de correspondance, je reviens sur les différents supports de communication en abordant la carte de visite.
Les supports de communication pour une entreprise : la carte de correspondance
Dans un précédent billet sur le papier à en-tête, j'expliquais l'intérêt pour une entreprise d'être repérable visuellement sur plusieurs supports de communication mais surtout l'importance de communiquer une image convaincante et crédible.
Les supports de communication pour une entreprise : le papier à en-tête
Pour une communication professionnelle de qualité, une entreprise doit être repérable visuellement sur plusieurs supports de communication en version papier. Confiez ses supports de communication imprimés à des experts de la conception PAO peut s'avérer bénéfique au quotidien pour une entreprise.
Les supports de communication pour une entreprise : le tampon encreur
Après avoir abordé les différents supports de communication papier (le papier à en tête, la carte de correspondance et la carte de visite, j'aborde cette fois le tampon encreur. Le tampon encreur ne fait pas beaucoup parler de lui (comparé à la carte de visite), d'ailleurs bon nombre sont ceux qui ne le considèrent pas vraiment comme un support de communication ou du moins qui n'y accordent pas réellement d'importance.
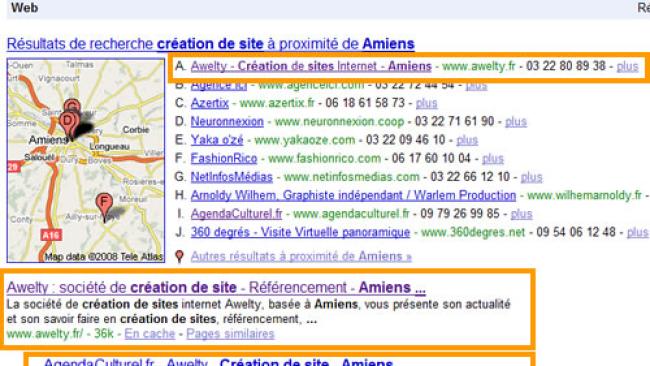
Création de site et référencement à Amiens : 1er sur Google
Pour être crédible en tant que spécialiste du référencement sur Amiens, il nous fallait occuper les premières positions de Google sur les mots clefs liés à la création de site web et au référencement.
Comment proposer une prestation de référencement à un client que nous n'aurions pas appliqué sur nous même ?
Les stratégies de communication des festivals
Devenus des événements culturels incontournables en France depuis quelques années, les festivals font généralement l'objet d'importantes actions de communication afin d'attirer un public parfois noyé dans la masse des informations culturelles.
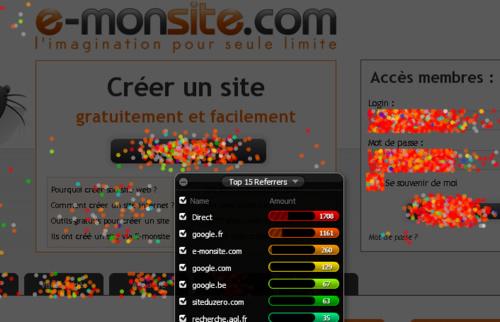
Connaitre le comportement des visiteurs sur un site
CrazyEgg permet de visualiser les clics des internautes sur votre site.
Après une inscription rapide et gratuite, vous pouvez paramétrer une étude sur le comportement de vos visiteurs. CrazyEgg vous fournit un bout de code à intégrer sur la page étudiée, celui-ci commence alors à espionner les différents cliques.